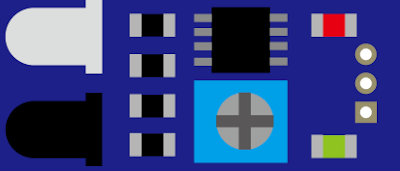
下面範例以自製的IR距離感應(循跡感應器)模組為例,先看最後的圖形
接下來我們來看看上面這個模組是由哪幾個部份組成
可以從下面的圖層看出,這個模組是由components、PCB這二個群組+background所組成
components群組我就不多說了,就是用AI畫出你的模組樣子,要多擬真就看自己花多少時間,也可以畫個方框代表就好,隨自己喜歡,重點是你要拉線的pin腳要畫出來就好,我們再來看看PCB群組,如下圖
要擬真就在畫圖時把真實的距離算進去,例如我上圖畫的是2.54mm距離的排針,有另一個重點要說的是上圖第 1 pin的圖形,它其實是由二個圖形疊上去的
再來我們把PCB群組疊到PCB底板的顏色物件上,如下圖
把二個物件全部點選後按CTRL+8(就是製作複合路徑),如下圖,可以看到製作路徑的部份變透明即可
把background物件和PCB底板(AI工作區域)疊在一起,如下圖
然後把components群組和PCB群組和background物件全部疊起來就是一個完整的模組
還沒結束喔~~~
再來把你畫好的零件圖存成SVG的檔案(AI按另存新檔,在附檔名裡拉SVG檔案格式),就可以先離開AI
打開Fritzing,隨便拉個三隻腳的零件如下圖
把滑鼠移到拉出來的零件上按右鍵,選擇edit(new parts editor)
進入零件編輯畫面後,按檔案選load image for view
點選你剛才從AI另存新檔的SVG檔案,點選後畫面就會從原來的開關變成你畫的零件了
再來點選連接器
刪除所有原來的pin腳定義,刪除完後畫面如下
再來重新輸入你自製的零件pin腳數量
再輸入下面的pin腳名稱和description
再來回到麵包板畫面,可以看到右邊連接器的pin腳定義已經變成你剛剛輸入的pin腳定義
重點來了,先點選如下圖在VCC和 select graphic中間空白的部份(其實是點選這個腳位,但千萬不要點選select graphic這個框框)
再點選select graphic這個框框
點選select graphic後,把滑鼠移到你零件圖上名為VCC的pin腳,點選後在VCC前會有個小勾勾,代表成功名命
依上方法完成GND pin腳
最後完成OUT pin腳定義
三個pin腳前都有勾勾就代表麵包板零件的pin腳命名成功,好辛苦啊!還是原來電子科系專用的畫圖軟體好用....下篇再來談談概要圖(也就是線路圖)























好幫的教學,要認真學起來
回覆刪除嗯, 好東西要分享...
刪除